はじめに
MacでUnityの開発をするときにいい感じのエディタに出会えなかったので、今まで一回も使ったことがなかったRiderを導入してUnityで使ってみたのでその時の手順を紹介します。Riderは、有料のIDEで↓のようなお値段になっています。ただし30日間の無料トライアル期間もあります。今回はそちらを導入してみました。

https://www.jetbrains.com/rider/compare/unity-rider-vs-visual-studio/
導入手順
ダウンロード
以下の公式サイトからRiderをダウンロードしてアプリフォルダに移動させます。
Rider: JetBrainsのクロスプラットフォーム.NET IDE
また今回はToolBoxというアプリもダウンロードしました。ToolBoxはUnityHubのようなイメージのもので、JetBrains社の製品の管理をしてくれるアプリです。以下のサイトからダウンロードしてアプリフォルダに移動させます。
JetBrains Toolbox App:ツールを簡単に管理
インストール
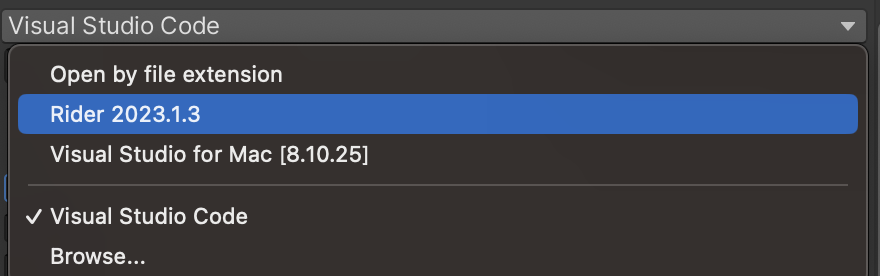
ToolBoxを起動し、Riderを選びます。
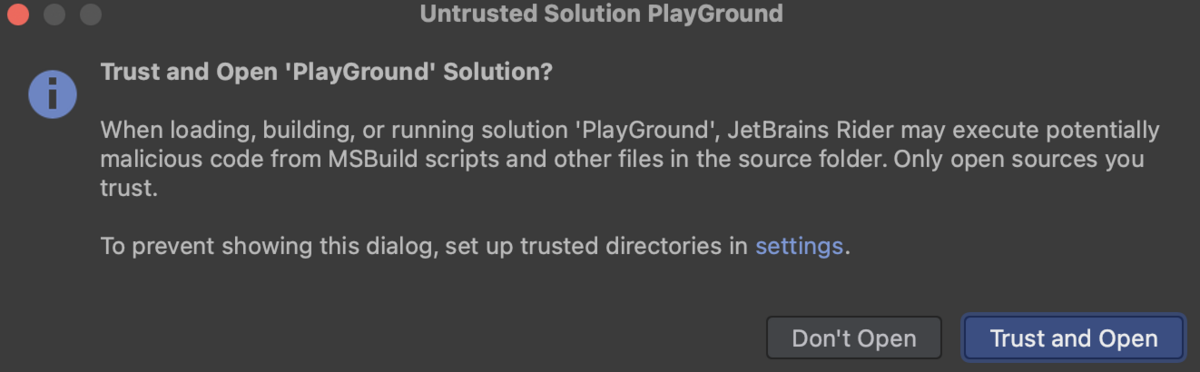
インストール時の設定画面が出てくるので、いい感じに選択していきます。(以下詳細)
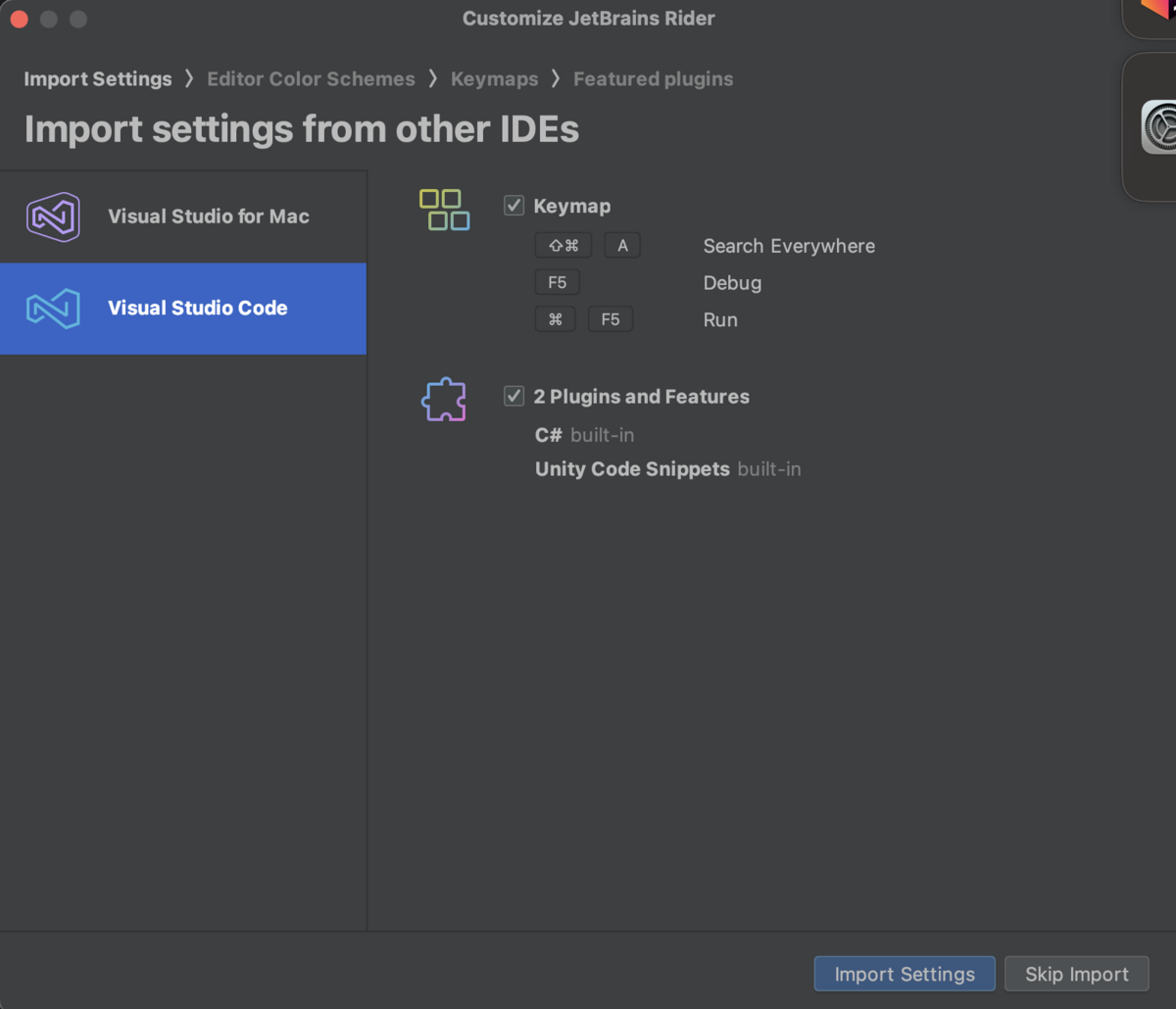
1. 他のIDEの設定を引き継ぐかどうか(自分は何も選択しませんでした)

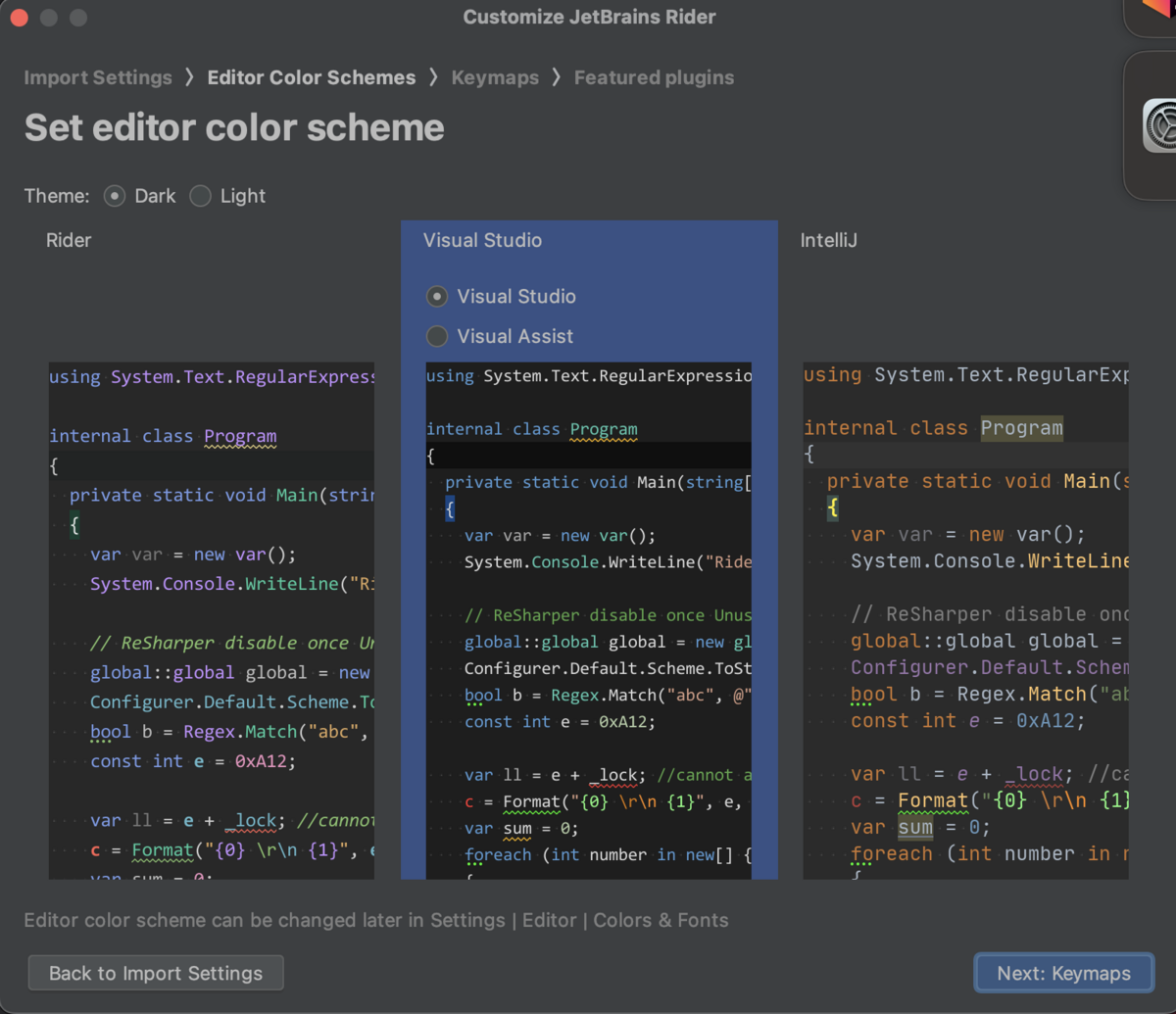
2. カラーテーマ設定(自分はダークを選びました)

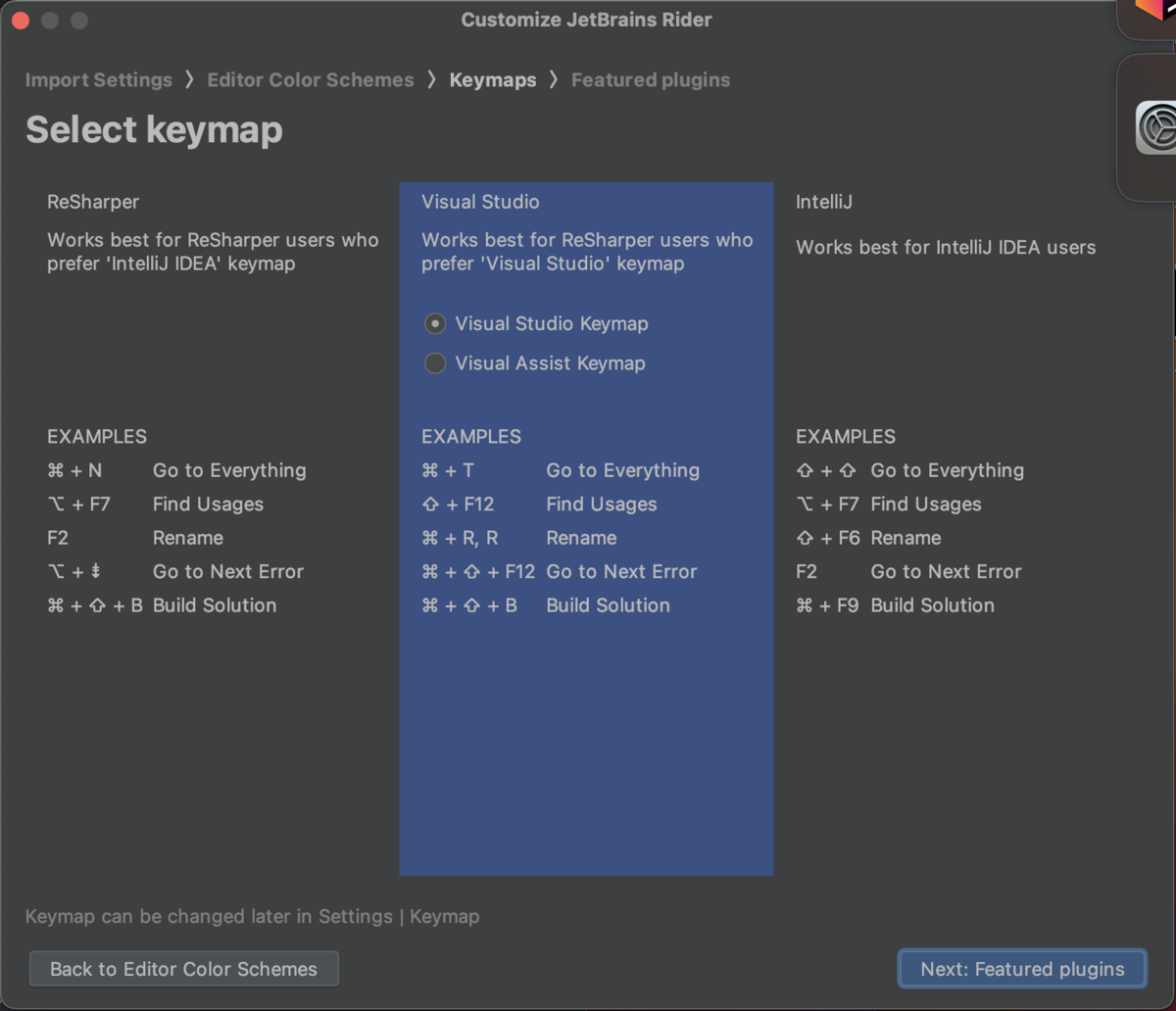
3. キーマップを選択(自分はVisual Studioを選択)

4. インストールするプラグインを選択(自分は何も選択せず。多分後からでもできる)

ライセンスを登録する
次に、ライセンスを登録します。ToolBoxのLicensesのウィンドウで登録します。無料トライアルの方を登録する場合は、Trialの方を選択します。Jet Brainsのアカウントがない場合は、メールアドレスでアカウント登録もします。
最後に
軽く触ってみた感じ、WindowsのVisual Studioと同じ感じの操作方法だったので大満足です。これを求めていた。
機能がたくさんあるので、それはまた後々気が向いたら紹介しようかと思います。
とりあえずCode Inspectionの機能を使いこなせるようになりたい...